一、CodeWhisperer简介
Amazon CodeWhisperer是一款辅助开发的代码生成服务,可根据进行代码生成、代码补全、代码审查等。Amazon CodeWhisperer支持多种编程语言,包括Python、Java、JavaScript、TypeScript、C#、Go、Rust、PHP、Ruby、Kotlin、C、C++、Shell 脚本、SQL、Scala、JSON、YAML和HCL等。
目前,CodeWhisperer支持的IDE包括VS Code、IntelliJ IDEA、Visual Studio、PyCharm、WebStorm和Rider等。此外,CodeWhisperer还支持MacOS下的终端/Iterm2用于CLI交互。您可以使用这些IDE的插件/扩展连接到CodeWhisperer,并享受便捷的开发效率。
Amazon CodeWhisperer目前提供个人版(免费)和专业版(收费)。使用CodeWhisperer的个人版不需要AWS账号,也不需要配置AWS的Access Key,只需要使用邮箱免费注册AWS Builder ID平台即可。
Amazon CodeWhisperer个人版和专业版二者的主要差别在于个人版免费,需要进行邮箱验证和注册,支持代码提示和补全,不支持Amazon Q进行代码转换。此外免费版对代码安全扫描的次数是每用户每月50次。收费版每个用户每月19美金,不需要邮箱注册而是通过IAM授权,另外支持Amazon Q进行代码转换,以及允许代码安全扫描的次数是每用户每月500次,并可以统一下发配置策略。在学习体验中,个人免费版即可满足开发需要。二者区别详见本文档链接。
与目前个人版也需要收费每用户每月10美金的Github Copilot相比,CodeWhisperer个人版有免费的优势。Github的商业版每用户每月19美金,企业版每用户每月价格高达39美金,总体拥有成本较高。
二、为VS Code配置CodeWhisperer
本文以VS Code为例,如果您是用的JetBrains也是和VS Code一样搜索名为AWS Toolkit的插件即可。插件介绍在这里。
注:免费版CodeWhisperer需要邮箱注册,可以使用国内邮箱如163网易邮箱即可正常接收验证码。
1、安装扩展并通过邮箱验证和注册
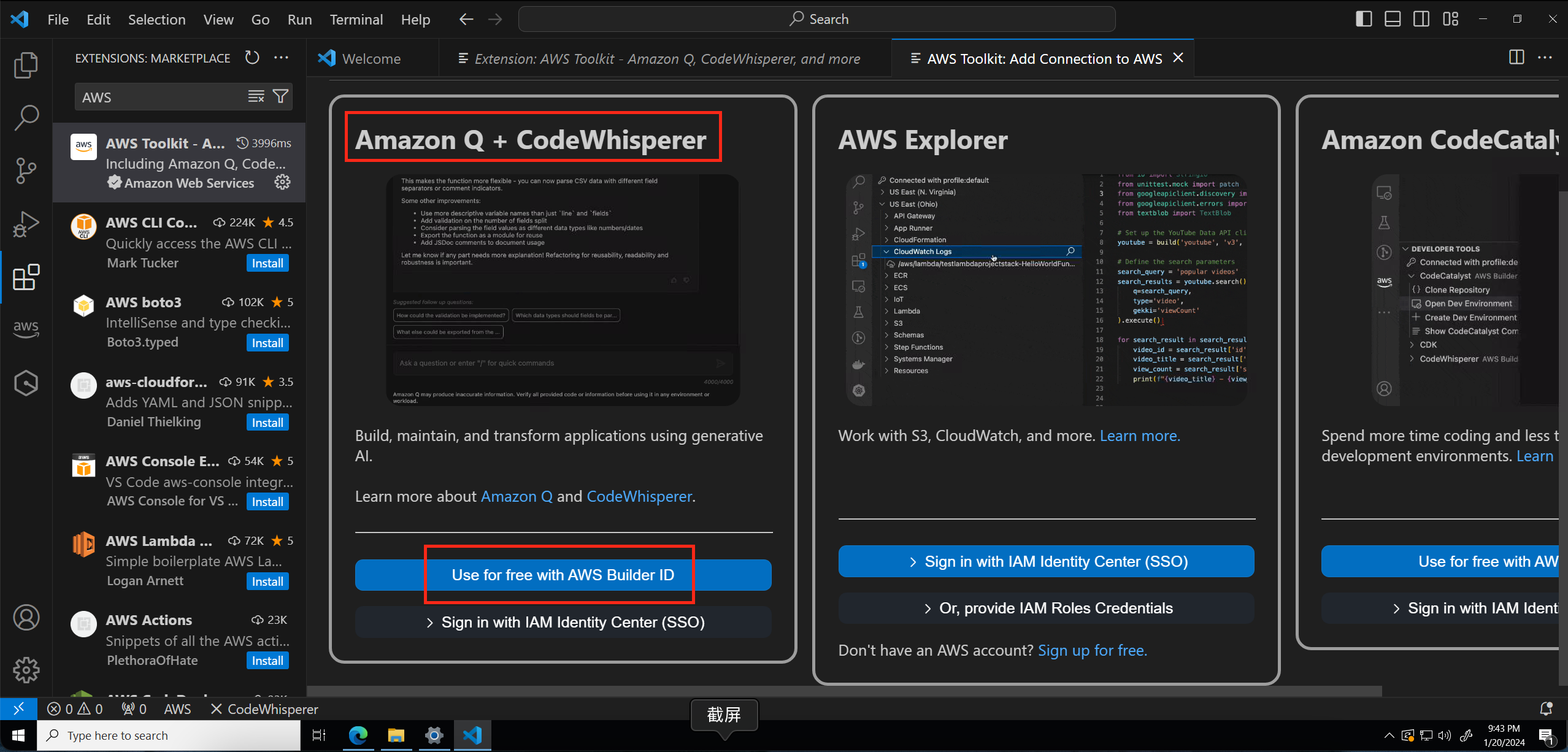
进入VS Code,点击左侧的扩展按钮。然后在其中搜索关键字AWS Toolkit,注意发布者是经过认证的Amazon Web Services官方。并安装之。如下截图。

扩展安装完毕,在右侧的位置选中第一项Amazon Q + CodeWhisperer,点击下方的Use for free with AWS Builder ID。如下截图。

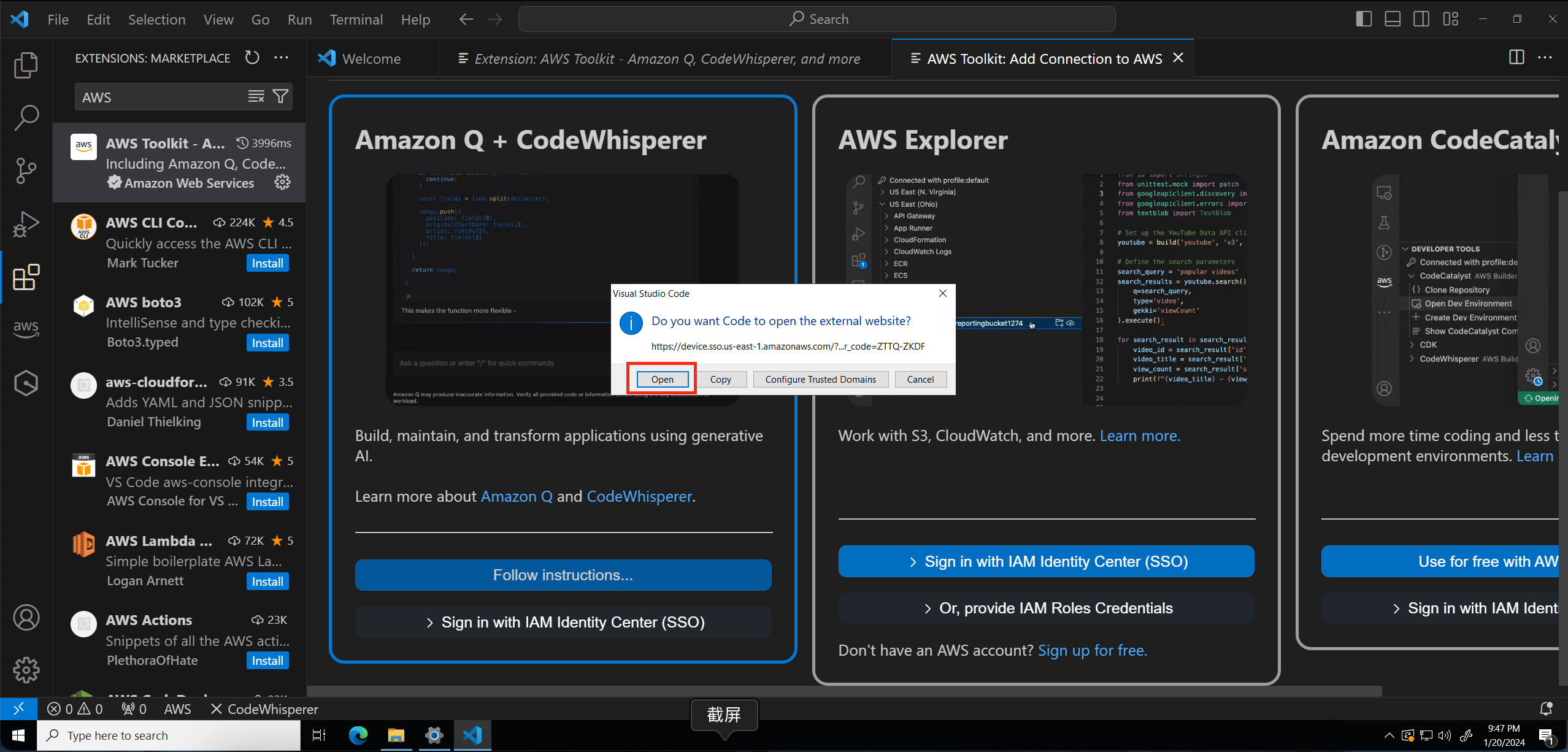
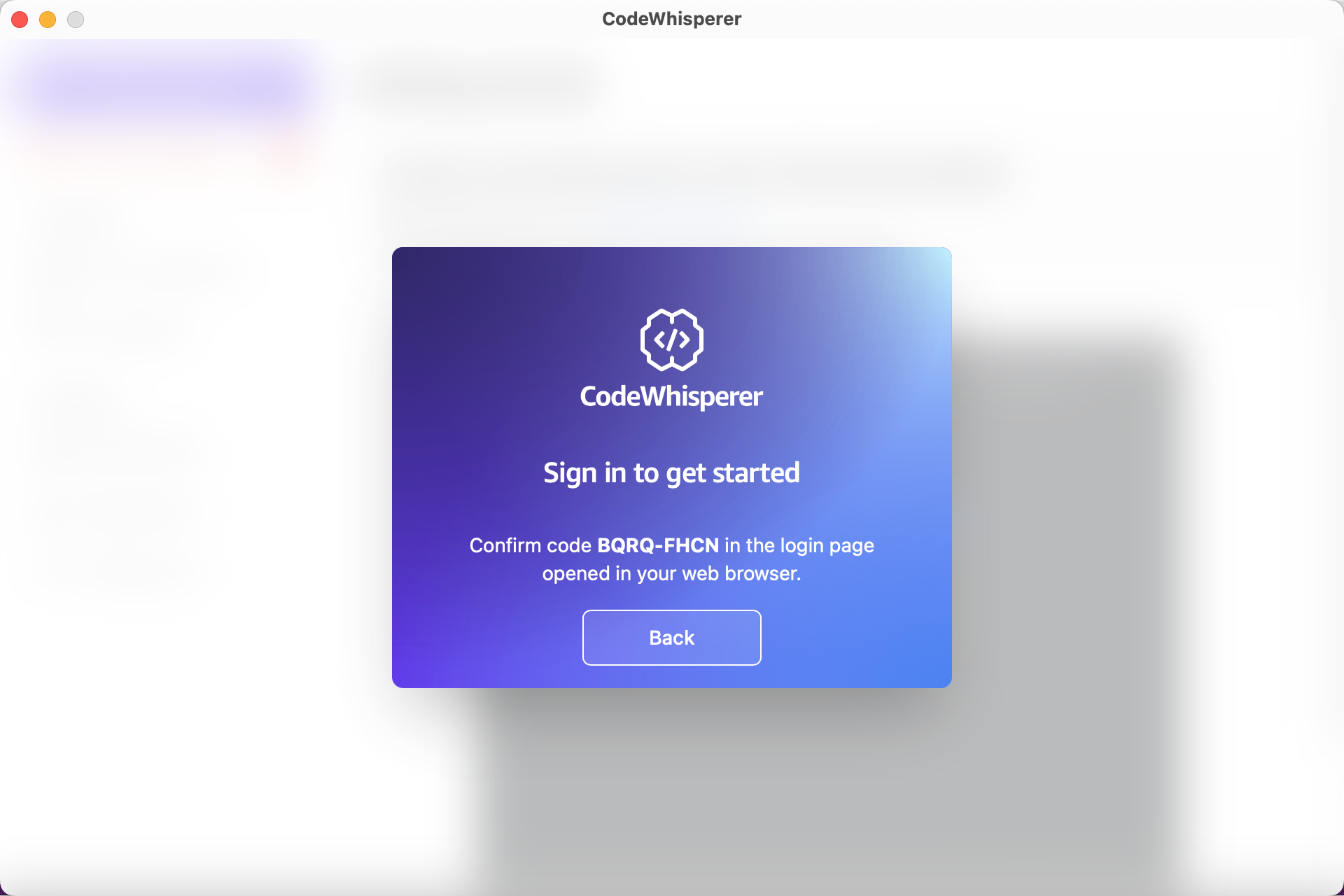
此时弹出窗口,提示要通过浏览器注册和登录。如下截图。

在弹出的对话框中,点击打开链接启动浏览器。如下截图。

在弹出的浏览器窗口中,点击确认。如下截图。

如果此前注册过,这点击Already have AWS Builder ID。如果是新注册,填写邮箱。本例中填写163网易邮箱。如下截图。

输入昵称发起注册,点击Next按钮后,验证码将被发到注册邮箱。如下截图。

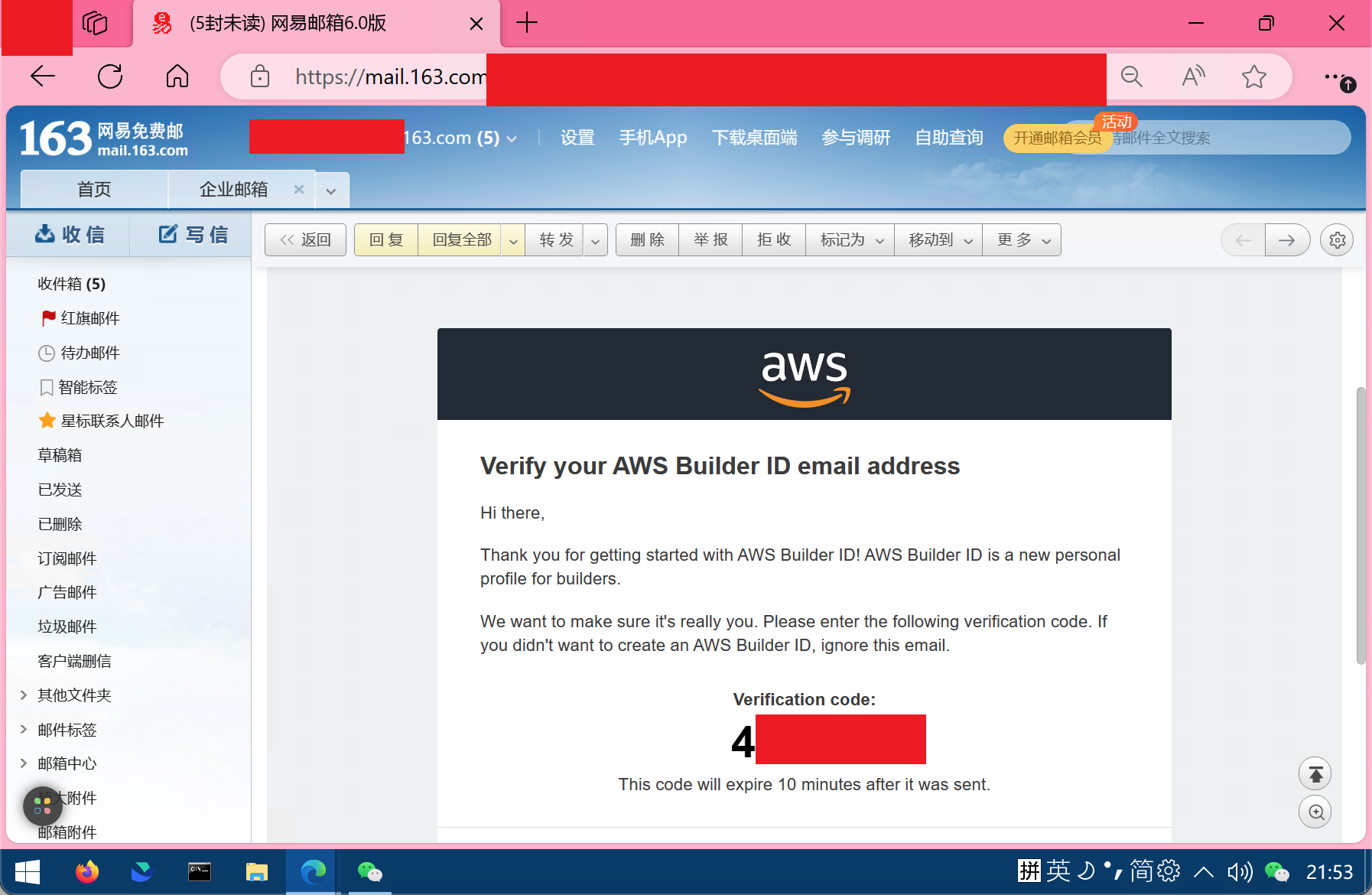
进入邮箱,查看验证码并复制下来。如下截图。

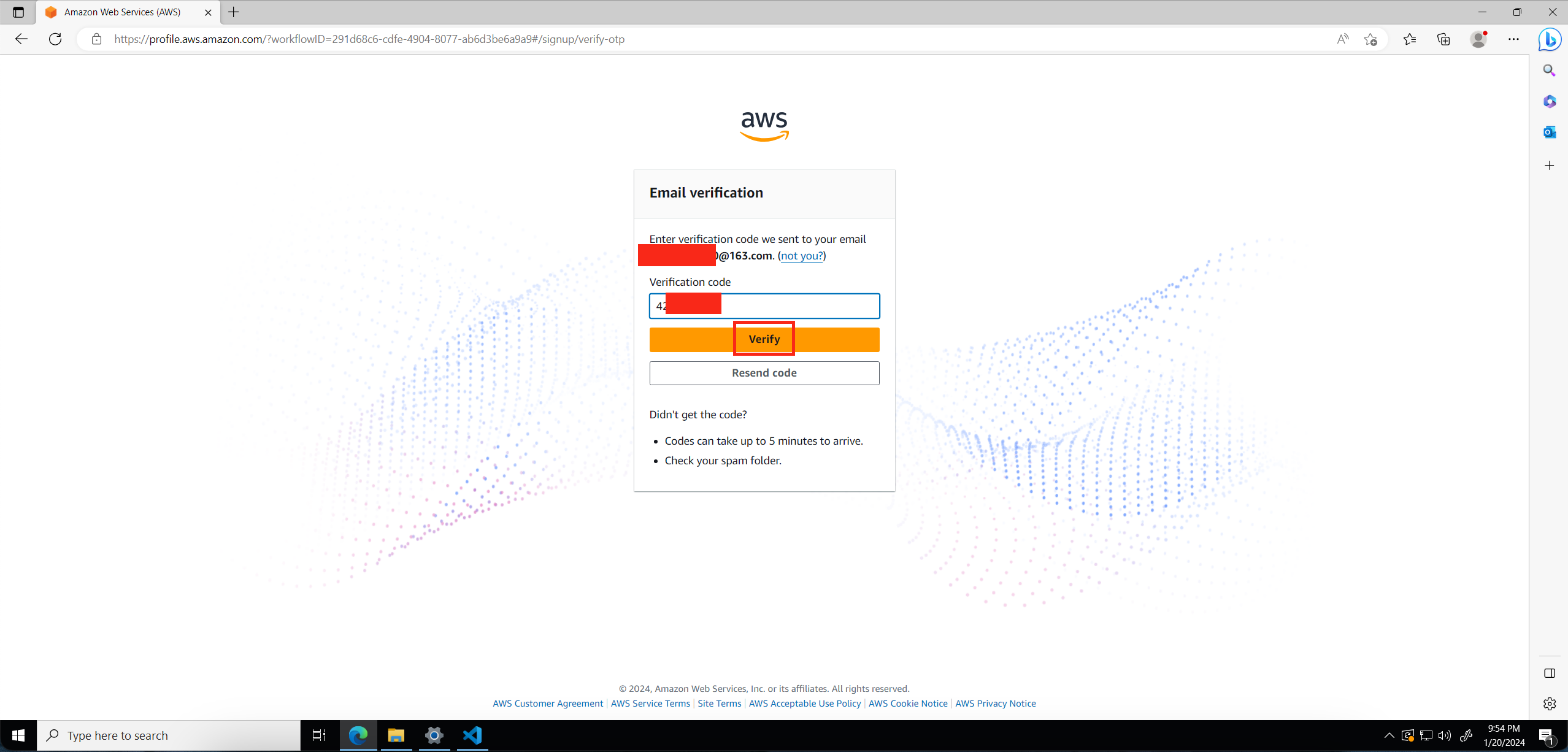
回到浏览器上,填写验证码,点击Verify验证按钮。如下截图。

继续注册流程,输入密码。请记牢密码,今后如果忘记,可通过注册邮箱地址重新发送验证码重置。如下截图。

在隐私协议位置点击确认。具体的隐私保护协议全文,请参考官网这里。如下截图。

注册完成。现在可以返回VS Code了。如下截图。

返回VS Code,可以看到左侧扩展按钮下,已经出现了新的AWS图标。点击进入。如下截图。

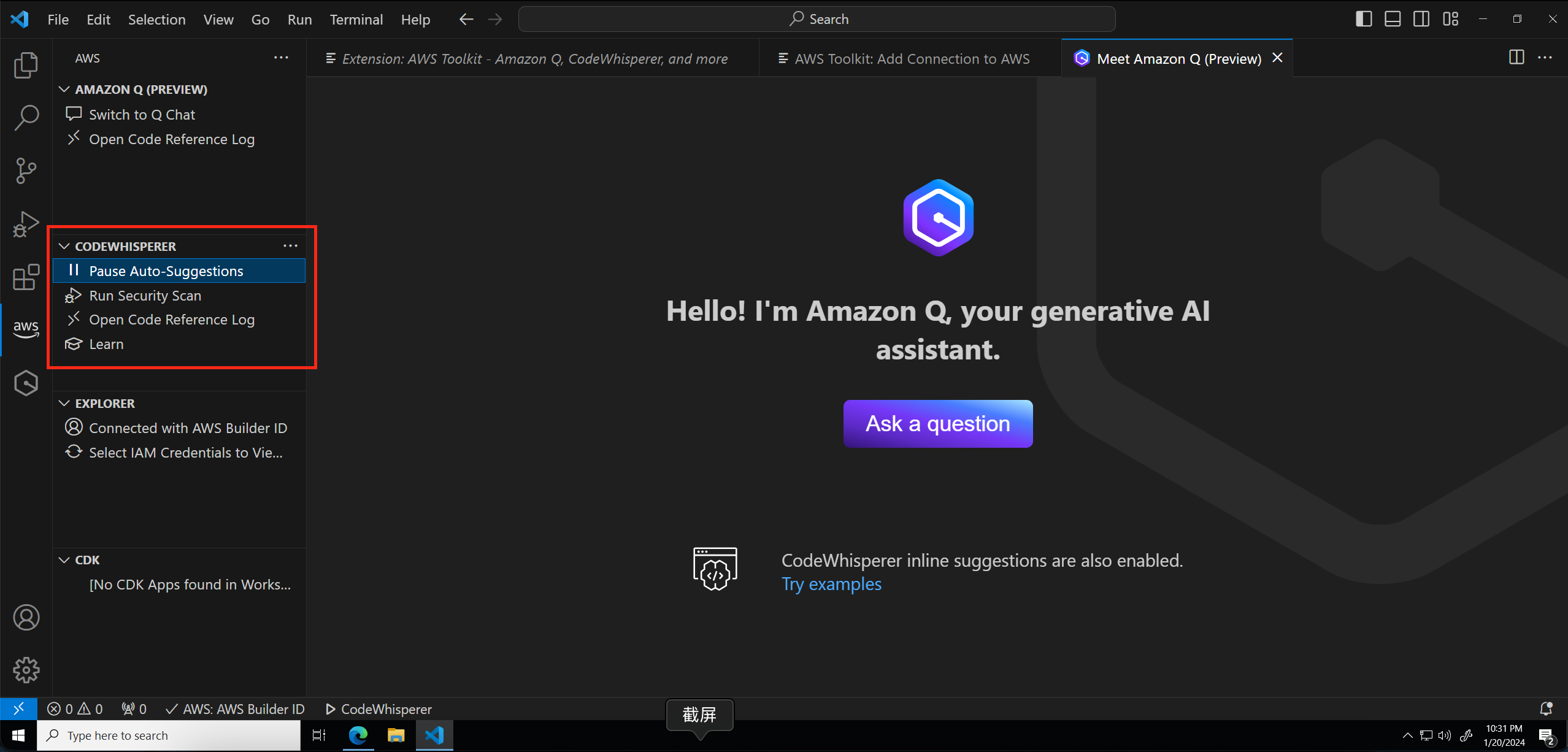
点击进入AWS图标后,可以看到CODEWHISPERER菜单下,代码完成Auto-Suggestions功能已经是打开状态。如下截图。

现在开始编写一段代码,为了让代码自动提示,需要两个前提:
- VS Code当前编辑的文件,不能是未保存的文件,也不能是文本文件,需要有文件扩展名,例如
test.py,这样CodeWhisperer即可根据扩展名识别语言 - 可以适当增加注释,注释请用英文简单编写,例如
Upload a file to s3,或者Create EMR task等
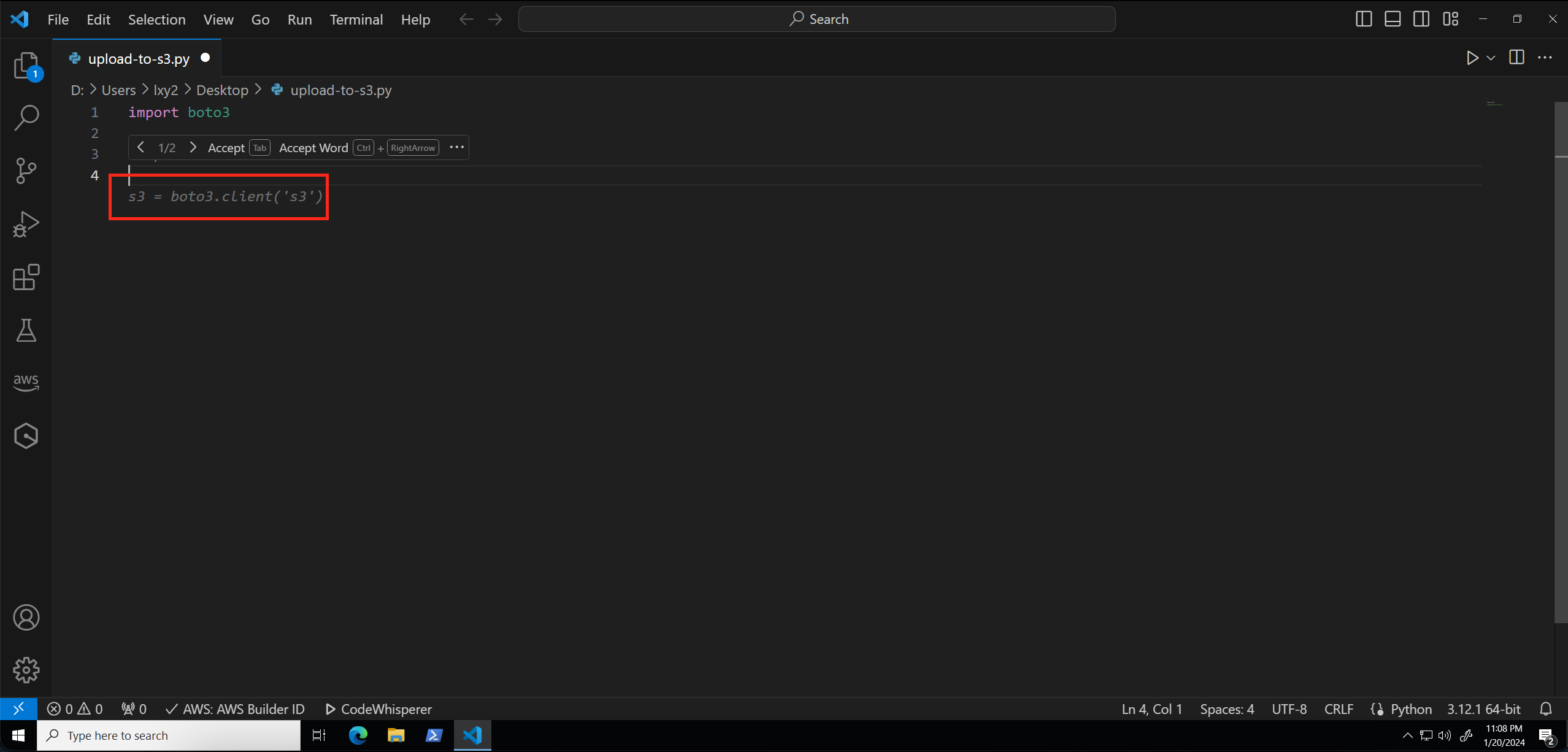
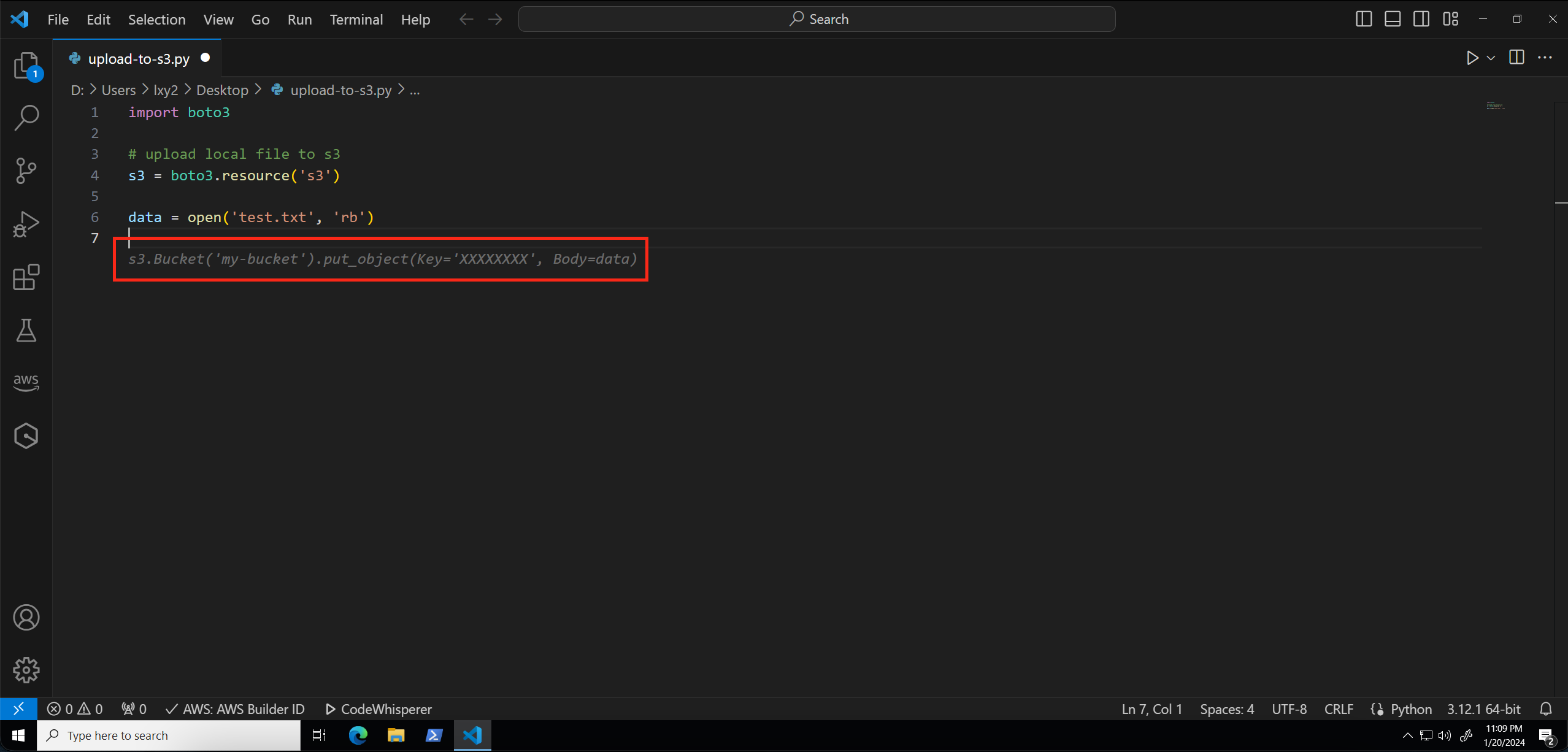
此时按下默认的快捷键ALT+C,即可看到代码补全出现。按TAB键,即可将代码补全结果打在屏幕上。如下截图。

在补全一行后,代码还会继续补全。

安装完毕。
2、关闭使用用户数据进行服务质量改进
新安装完毕后,服务质量改进的选项是默认打开的,这里可以通过设置界面将其关闭。
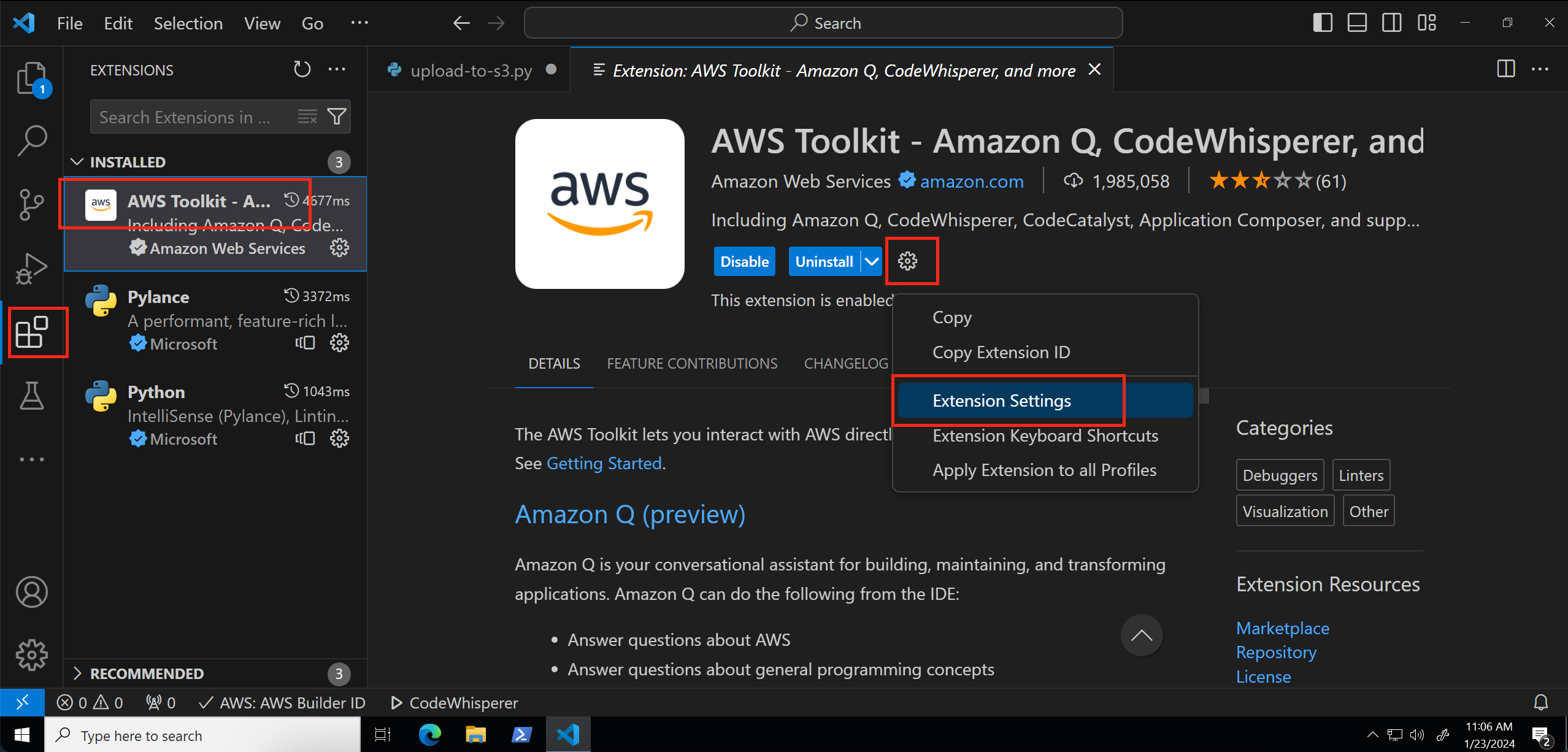
在插件中,找到AWS Toolkit插件,点击齿轮符号进入设置界面。然后点击Extension Settings按钮。如下截图。

从设置界面中找到Share Code Whisperer Content With AWS,这个选项默认是选中的,将选中取消,即可关闭服务质量改进功能。

至此配置完成,可以使用了。
三、为MacOS配置CodeWhisperer用于CLI(可选)
截止本文编写时候,本功能仅支持MacOS操作系统不支持Windows。如果您不需要在命令行下使用AWCLI、Git等工具,那么可以跳过本章节。
从这里下载安装包。
安装后,从Application文件夹中找到CodeWhisperer的图标,然后启动之。然后跳转到浏览器。如下截图。。

在浏览器中点击确认。如下截图。

提示授权点击确认。如下截图。

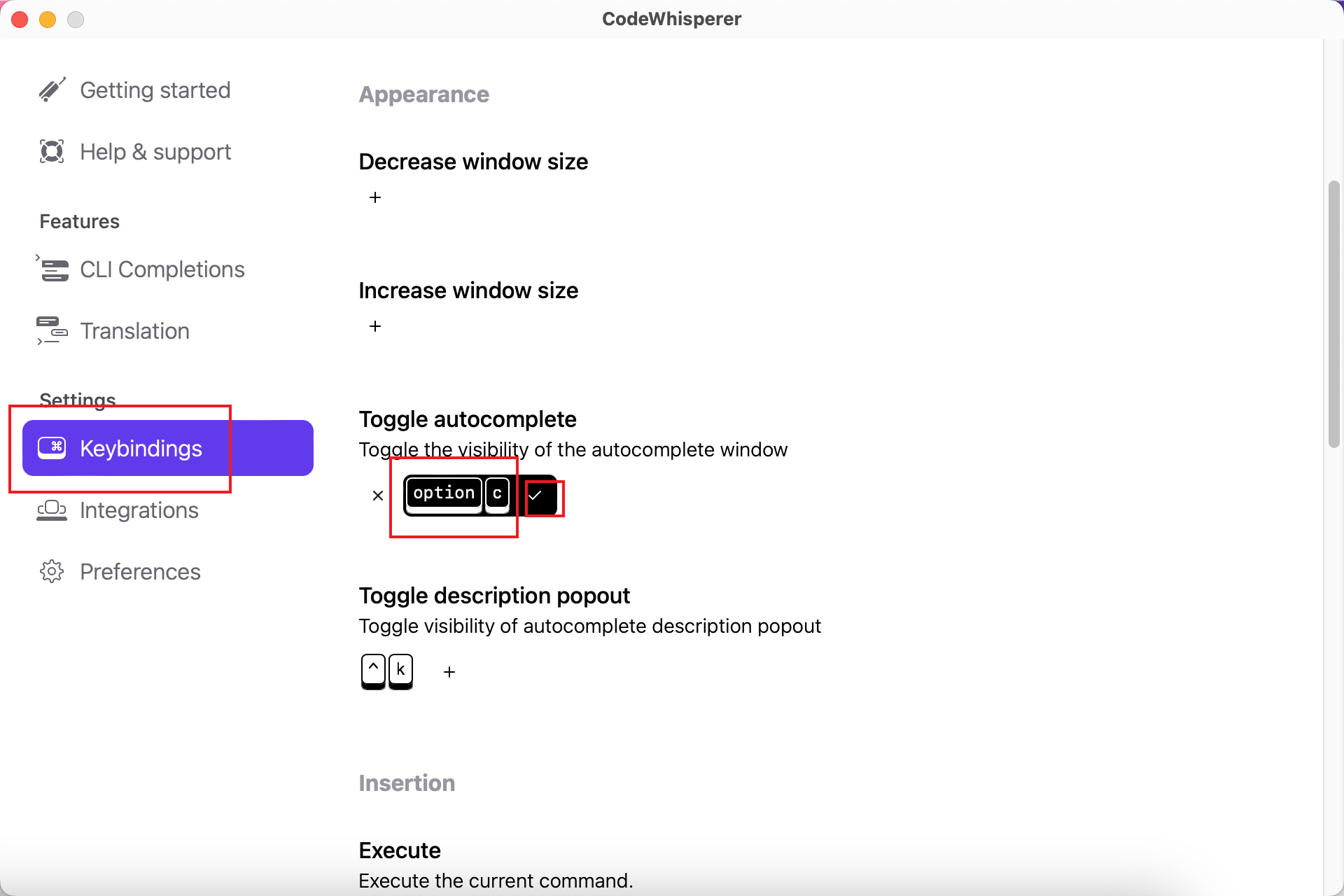
配置完毕,进入应用程序设置。如下截图。

默认提示功能已经启动。如果需要设置开启/关闭自动提示的快捷键的话,可以在这里设置。如下截图。

至此CLI下的工具配置完成。
四、隐私说明
1、CodeWhisperer数据传输安全
CodeWhisperer是运行在云端的大模型,在代码生成、提示的过程中,需要调用云端模型。在传输方面,从开发者本机到CodeWhisperer的传输采用TLS加密传输,传输通道是通过互联网。
如果希望数据不在互联网传输,那么可以配置AWS Direct Connect专线服务连接到开发者所在的办公网络环境,并配置特定的VPC Endpoint和私有解析,用以在内网传输数据。
2、CodeWhisperer如何使用用户数据
以下内容引用自官方FAQ。
| 对比 | Individual 个人版 |
Professional 专业版 |
|---|---|---|
| 价格 | 免费 | 每用户每月$19 |
| 需要邮箱注册 | 是 | 否 |
| 用户数据定义 | 代码片段、注释、光标位置以及在IDE中打开的文件中的内容 | 代码片段、注释和在IDE中打开的文件中的内容 |
| 使用用户数据 用于服务质量改进 |
用户数据由CodeWhisperer服务处理,以提供和维护服务,改进服务质量,包括学习通过代码生成提高开发人员工作效率的最佳方法、检测潜在的服务滥用、评估CodeWhisperer效果、改进代码生成调用的底层大语言模型、微调排名算法等;您的数据不会未来不会被模型生成复现出来。 您可以手工关闭这个选项,不允许CodeWhisperer使用您的数据来改进模型。 |
用户数据不会被存储或被用于底层大语言模型的训练和改进 |
| 客户端遥测和使用情况 | AWS可能会收集和使用客户端遥测和使用情况指标来改进服务。您可以通过在IDE中调整设置来选择退出此数据收集 | AWS可能会收集和使用客户端遥测和使用情况指标来改进服务,您可以通过在IDE中调整设置来选择退出此数据收集 |
| 集中策略管理 | 否。每个开关安装后独立的手工配置 | 是。集中配置 |
| 结论 | 个人学习 | 项目商用 |
注:经过与Github Copilot对比可发现,Github个人版收取$10每用户每月并也会使用用户数据进行模型改进。Github企业版也承诺不使用客户数据改进模型。由此可看到CodeWhisperer和Github Copilot的个人、企业两个版本的定位是一致的。
3、CodeWhisperer开源代码检测
CodeWhisperer是根据基础模型来生成代码的,生成出来的代码并不是训练用的代码的复现。但在极少数情况下,它可能会生成与公开代码非常匹配的代码。此时CodeWhisperer的引用跟踪器如果检测出来,那么将提示许可证类型(例如,MIT 或 Apache)和公开代码的 URL,您可以决定是否使用。
在CodeWhisperer的配置设置中,您可关闭``这个开关,未来就不会在应用包含特定开源协议的代码
“包含带有代码引用的建议”选项。这将防止CodeWhisperer提出引用已知许可开源代码的建议。对于免费的CodeWhisperer个人版用户,此设置在 IDE 中可用。使用CodeWhisperer专业版,AWS 管理员可以从AWS管理控制台在组织层面集中配置此设置。
五、结论
从以上使用说明、以及隐私说明的分析可以看出,CodeWhisperer针对个人开发者使用是免费,而且可以手工关闭数据用于服务质量改进来保护隐私。针对商用级别,建议使用专业版,由管理员在云端策略上下发统一的数据保护。
六、参考文档
CodeWhisperer免费版和收费版功能区别:
https://aws.amazon.com/cn/codewhisperer/pricing/
CodeWhisperer for MacOS下CLI安装包下载:
CodeWhisperer官网FAQ:
https://aws.amazon.com/codewhisperer/faqs/?nc1=h_ls
对比Github Copilot的隐私策略:
https://resources.github.com/copilot-trust-center/
最后修改于 2024-01-23